Game Pigeon Avatar Change
Bossa Studios, makers of Surgeon Simulator, have just announced an upcoming game, Pigeon Simulator. The quirky looking trailer shows players assuming control of a pigeon and taking to the streets, leaving a trail of poop and mayhem in their wake. We would like to show you a description here but the site won’t allow us.
One of the most distinctive aspects of Discord is the flexibility you have between one server and another. For many server roles, you have the freedom to change your profile's nickname, so you can go by different names in different communities. But your profile picture (also known as PFP or avatar) has to remain the same in all servers, even if you're an admin.
This means that your Discord PFP should be just right. You can use an image (JPG or PNG) or a GIF for your PFP, and it should represent your Discord personality. Lots of people will use an illustration, icon, anime, or cartoon character instead of using a photo. Here are a few examples from the Kapwing Discord server:
To design a custom PFP, you need to make the image or GIF file outside of Discord, then upload it to your Discord profile as your avatar. Discord doesn't have any editing tools inside of the PFP media uploader – you can't rotate, filter, crop, or add padding to any image once you upload it.
In this article, I'll explain how to make a custom PFP avatar and upload it to Discord.
- Find the PFP you want to use
- Upload and resize PFP to circular
- Add Text, Erase Background, and Filter
- How to add it to your Discord profile
Step 1: Find your PFP avatar
Consider what character or personality you want to use for the base of your PFP. Lots of people choose something that personifies themselves: a character, moment, illustration, abstract drawing, or cartoon. Consider the server that you're joining and look at other people's PFPs to get an idea for what yours should look like.
In my case, I wanted to make a PFP of Zelda from Smash Bros. I used Google Image Search to find a base image that I wanted to transform for my PFP:
Step 2: Upload and Resize PFP
Now, head to Kapwing.com and click 'Start Editing.' Get Started with a new Studio project by uploading your image. I pasted the URL of my image into Kapwing.
No matter where you are in Discord, your profile picture is a circle. Unlike platforms like Facebook, your profile picture remains circular even when users click on your profile, so you should make it circular to begin with.
Once your picture is uploaded to the Studio, click 'Crop' to crop the picture to a square. Then, once you have a square image, click 'Done Cropping' to return to the Studio.
Back in the Studio, select your image layer and drag the 'Rounded Corners' button all the way to the right. Now your Discord PFP is a perfect circle. You can choose to make the background transparent if you want to.
Step 3: Add Text, Erase Background, and Filter
If your Discord PFP is done, you can download it now by clicking 'Publish' to get the circular version. However, you can also use Kapwing's other tools to make your PFP avatar look more unique than just the image.
Remove background: Use the 'Erase' button if you want to remove the background of your picture, a common PFP avatar tactic. I used the magic wand to erase the background behind Zelda and uploaded an image of flames for the background.
Add an overlay: Use 'Adjust' to change the color or contrast of your PFP. Add Text, stickers, GIFs, or overlays with the 'Text' and 'Images' tools. These can be especially useful if you want your PFP avatar to represent a trend, like Black Lives Matter, Pride, or a special hashtag. You can also add emojis directly to the canvas from the 'Upload' modal.
In the example below, I used Image Search to find a 'Pride overlay' with rainbow stripes and used the 'Adjust' tool to make it half-opacity.
Add a border: Use the 'Outline' button in the right-hand column to give your PFP a colored border. You can increase or decrease the thickness and resize to make it your own.
Text: Add and style text to send a message or make your profile picture a meme. Just choose the 'Text' button in the upper toolbar to add a text box. Once you've entered your text, use the tools on the right side of the screen to customize its font, color, style, position, and animation.
To make your Discord PFP stand out from the rest, you can also add a colored border designto your picture. Just click 'Shapes' in the top toolbar and select the circle option. Drag the corner buttons to the edges of the canvas and remove the fill color of the circle. Change the outline color to the one you want, and increase its width until it's as thick as you want.
Discord also lets you upload GIF files as animated avatars! To make your PFP a GIF, add a text animation or a video clip. Once you've made a clip of about a second or less, select the 'Settings' button in the upper right (it looks like a little gear) and choose 'GIF' to process your avatar as an animated GIF file.
Game Pigeon Avatar Changer

NOTE: The current file size limit for your PFP is 10.24 MB, which means any GIF avatars should generally be under a second long, and have a white background rather than a transparent one.
Step 4: How to add it to your Discord profile
When you're done making your Discord PFP, choose 'Publish' to process the file, then 'Download' to save it to your device.
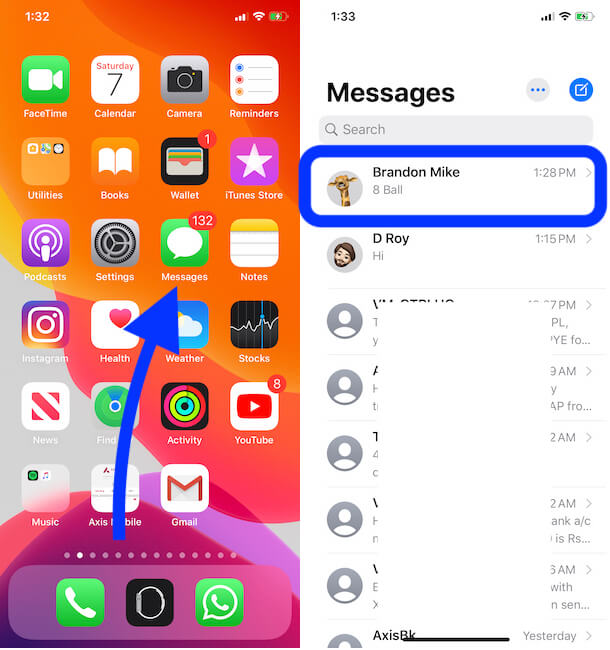
To add your picture to your Discord profile, go to your profile settings – on desktop, it looks like a gear in the bottom left, and in the mobile app, it's the bottom right button on the main screen. Choose 'Edit' and click or tap on your profile avatar to browse through your files and upload your new, circular PFP. Since you formatted it already, you won't need to zoom or reposition your picture, and it'll be ready to go on all your servers.
Tag us @KapwingApp whenever you share your content on social media– we love to see what our creators are passionate about. And be sure to subscribe to the Kapwing Resources page – we’re constantly writing new tutorial and features to help you make the most out of Kapwing.
Related Articles:
• How to Make Custom Discord Emotes
• Instagram Challenges: how to follow them & make your own
• How to Make a Reaction Video
• Add Emoji to Photos Online
• Emoji Memes: Make Custom Emoji Mashups
- Click Login Details inside the Stream Avatars application.
- Click Get Channel Token.
- Create a new twitch account for a custom bot. (optional)
- Sign in with your bot account.
- Click Get Bot Token.
- Add a Game Capture to your streaming software and capture the window for Stream Avatars.exe.
- Crop the Game Capture to fit your stream.
- Set the Window Size of Stream Avatars to fit your stream.
- Click Connect.
XSplit has a similar feature, transparency is enabled automatically if not, you should be able to find it in properties.
- Enable the extension in the General section of the Stream Avatars application.
- Install the Twitch Extension.
- Activate the Twitch Extension as a panel on your stream.
There are 3 methods for importing content. The easiest and most popular way to import is by using the Steam Workshop.
- Open the Steam Workshop Menu from inside the application. (subscribing via website does nothing)
- Download and Import any community created packs that you like.
If you are creating your own avatars or building your own spritesheet, please read over Creating Avatars
The last method is importing content that was exported from Stream Avatars.
- Download a content zip pack from the Stream Avatars' Discord Server.
- Move the .zip file into the 'import' folder.
- Click Save and Reload.
- Select the file name in the dropdown and then click Import Selected
- — RED commands require bot moderator status —
- !help — Displays a list of basic commands.
- !random — Forces your avatar to equip a randomize layout. (avatar, color, gear items)
- !avatars — Displays a list of available avatars.
- !avatars <choice> — Forces your avatar to change to the chosen avatar.
- !gear — Displays a list of available gear items that are inside the chosen gear set.
- !gear <choice> — Displays a list of available gear sets.
- !<choice> <choice> — Forces current avatar to equip the chosen gear item.
- !colors — Displays a list of available colors for the current avatar.
- !colors <choice> — Forces current avatar to equip the chosen color.
- !nametags — Displays a list of available nametags.
- !nametags <choice> — Equips the chosen nametag.
- !actions — Displays a list of available actions for the current avatar.
- !<choice> — Forces avatar to do the chosen action.
- !<choice> <target> — Forces avatar to do the chosen action on chosen target user.
- !show — Displays a list containing avatar, color, gear, and nametag this is currently equipped.
(also brings the avatar to the highest avatar layer) - !shop — Displays a list to navigate the shop options.
- !buy avatar — Displays a list of avatars that can be purchased.
- !buy colors — Displays a list of colors that can be purchased for the current avatar.
- !buy actions — Displays a list of actions that can be purchased for the current avatar.
- !buy gear — Displays a list of actions that can be purchased for the current avatar.
- !buy nametags — Displays a list of actions that can be purchased for the current avatar.
- !bet — Displays instructions for using the roulette game.
- !bet <amount> <bet-type> — Places a bet on the bet-type for the roulette game.
(bet types: red/black, odd/even, 0-36, 1st12, 2nd12, or 3rd12. - !duel <target> <amount> — Challenge the target user to a duel for an amount of currency, winner takes all.
(bet types: red/black, odd/even, 0-36, 1st12, 2nd12, or 3rd12. - !slots <amount> — Bet an amount on the slot machine.
(bet amounts are limited between 5 and 500 by default). - !currency — Displays how much currency you have.
- !<currency name> give <target> <amount> — Give target user an amount of your currency.
- !<currency name> add <target> <amount> — Give target user an amount of currency without subtracting from your own.
- !<currency name> remove <target> <amount> — Removes an amount of currency from the target user.
- !gift <target> avatar <choice> — Allows target user to use the chosen avatar.
- !gift <target> color <avatar> <choice> — Allows target user to use the chosen color.
- !gift <target> action <avatar> <choice> — Allows target user to use the chosen action.
- !gift <target> gear <gearSet> <choice> — Allows target user to use the chosen gear item.
- !gift <target> nametag <choice> — Allows target user to use the chosen nametag.
- !remove <target> avatar <choice> — Removes ownership from target user to use the chosen avatar.
- !remove <target> color <avatar> <choice> — Removes ownership from target user to use the chosen color.
- !remove <target> action <avatar> <choice> — Removes ownership from target user to use the chosen action.
- !remove <target> gear <gearSet> <choice> — Removes ownership from target user to use the chosen gear item.
- !remove <target> nametag <choice> — Removes ownership from target user to use the chosen nametag.
- !mass — Issues multiple commands from all active users.
(examples: !mass jump, !mass avatar littlewalker, !mass attack random) - !change <target> <commands> — Issues a command as if the target had issued it.
(examples: !change clonzeh !jump, !change clonzeh !avatar littlewalker, !change clonzeh !random) - !spawn game — Creates a mini-game star that users can attempt to collect by issuing the jump action.
- !spawn <target> — Creates an avatar. (if the target does not exist, it will be created as a new viewer)
- !whitelist add <target> — Add target user to the whitelist. (allows user to spawn regardless of spawn settings)
- !whitelist remove <target> — Remove target user from the whitelist.
- !blacklist add <target> — Add target user to the blacklist. (prevents user from spawning)
- !blacklist remove <target> — Remove target user from the blacklist.
- !mod add <target> — Add target user as a bot moderator.
- !mod remove <target> — Remove target user as a bot moderator.
- — RED commands require bot moderator status —
Rules and Guidelines:
- The image file type must be png.
- Each frame should fit into an imaginary grid.
- It's recommended to keep the frame size under 300x300 pixels.
- It's recommended to keep the total image size under 2000x2000 pixels.
- Sprites must be facing the right.
- The character's feet should touch the bottom of the frame.
- The character should be centered on the horizontal axis.
- The first 5 rows are preset animations: idle, run, sit, stand, jump
- After the 5 preset animations, you can create custom animations on the following rows.
- You can override certain animations by setting the custom name appropriately. (hug, dance, attack, fart)

This sprite is 8x9 (grid lines are not saved in the final image)
This sprite is 24x24 and has a custom animation 'sleep' (grid lines are not saved in the final image)
Navigate to your data folder by clicking the 'Open Folder' button inside Stream Avatars.
Drop your avatar .png spritesheet into the avatars folder.
Click the 'Save and Reload' button.
Change the width and height to be the correct frame sizes, in this case 24x24, and then click 'Apply'. Now you can scroll down the animation list to edit the custom animation for custom1.
Change the custom animation name to be 'sleep', this will allow users to type !sleep to play it.
I also enabled the Animation Loops toggle in 'Advanced', and set the number of loops to be over 60 so that the animation loops until another command is issued.
Select your avatar and then click the Palette editor button.
Create the 'Main Palette'. You do this by adding the color boxes and selecting the primary colors of your avatar. There is an eyedropper tool to assist in acquiring these colors.
Create a new Palette by entering a name and clicking 'Create'.
You can now adjust the colors to swap correctly.
Optionally, you can have gears use the same palette swap.
Navigate to your gear folder.
Create a new folder.
Game Pigeon Avatar Changers
Add gear to the folder.
Allow the avatar to use the gear.
Select the gear.
If your gear piece is animated, make sure you select IsAnimated, and set the width to the proper frame size
Change Game Pigeon Avatar
Frame anim is used if the gear item has a frame for each frame of the avatar that will be using it.